我们先以宜家为例,先带大伙儿了解这些听起来遥不可及但现实中近在咫尺的设计,
1. 用户的行为路径
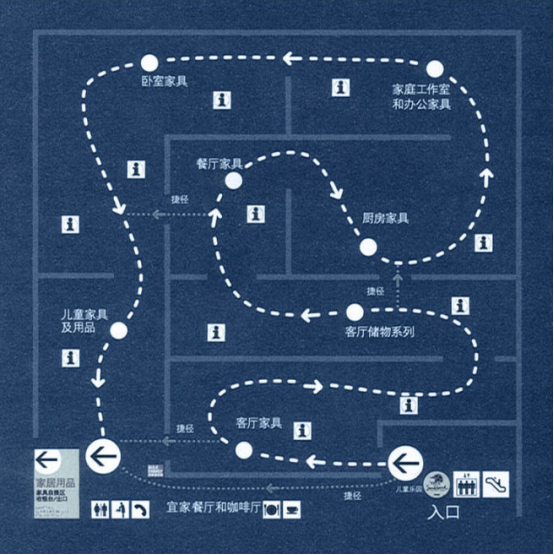
宜家是家居城,由于自由的购物和简易的设计广受买家喜爱,
可小伙伴们在逛宜家的时候,是否考虑过它的用户引导之道呢?
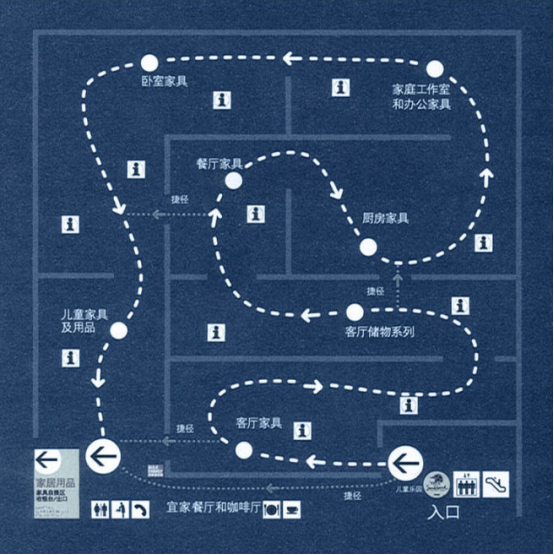
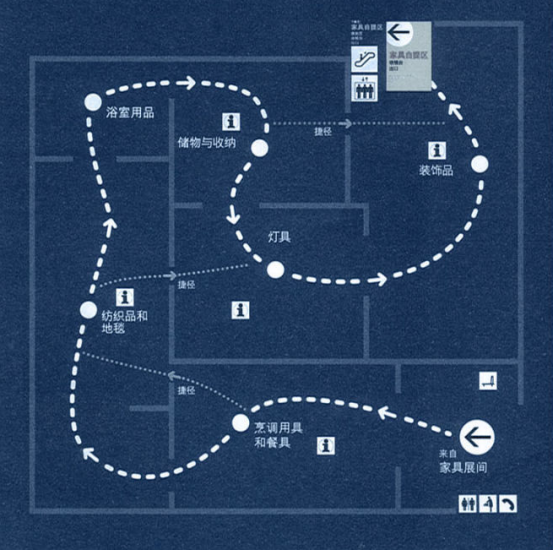
 入口一般在二楼或者三楼,进入后根据路线行走可以经过客厅家居、厨房用品、家庭工作室和办公家具、卧室家具、儿童家具及用品,在此处最后设有餐厅。
前一部分展示的都是大件商品,如书柜、沙发、床、书桌、餐厅大型用具等等。
入口一般在二楼或者三楼,进入后根据路线行走可以经过客厅家居、厨房用品、家庭工作室和办公家具、卧室家具、儿童家具及用品,在此处最后设有餐厅。
前一部分展示的都是大件商品,如书柜、沙发、床、书桌、餐厅大型用具等等。
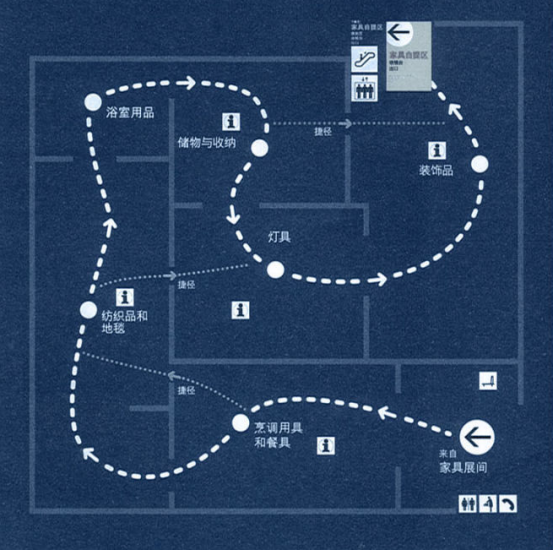
 从餐厅出来,经过家具展间、烹调用具和餐具、纺织品和地毯、浴室用具、储物与收纳、灯具、装饰品,然后下楼。
这一部分主要以小商品,可随意带走的为主,而且越到最后商品越小。
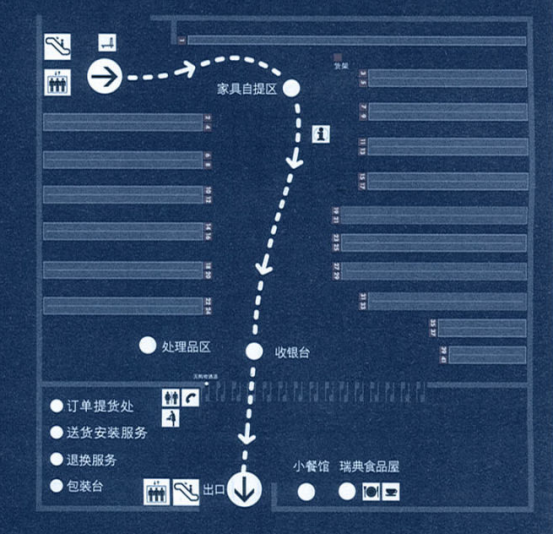
最后,一直到收银台前是提货区,可以根据之前看好的编号进行提货。
比如餐厅在最开始的入口,人们购物前是没有饮食欲望的,因为他们的主要目的是购物。
举个例子,周末某天,约了朋友逛商城,逛了一上午,饿了想吃东西,不得不寻找出口,寻找吃饭的场所,
一旦出了这个门,购物就已经变成了一件断断续续的事情,
所以,在做设计之前,要有所规划,考虑清楚用户的行为路径,
也得要根据用户心理,一步一步引导他做出你希望他做的动作。
从餐厅出来,经过家具展间、烹调用具和餐具、纺织品和地毯、浴室用具、储物与收纳、灯具、装饰品,然后下楼。
这一部分主要以小商品,可随意带走的为主,而且越到最后商品越小。
最后,一直到收银台前是提货区,可以根据之前看好的编号进行提货。
比如餐厅在最开始的入口,人们购物前是没有饮食欲望的,因为他们的主要目的是购物。
举个例子,周末某天,约了朋友逛商城,逛了一上午,饿了想吃东西,不得不寻找出口,寻找吃饭的场所,
一旦出了这个门,购物就已经变成了一件断断续续的事情,
所以,在做设计之前,要有所规划,考虑清楚用户的行为路径,
也得要根据用户心理,一步一步引导他做出你希望他做的动作。
2.网页的浏览逻辑
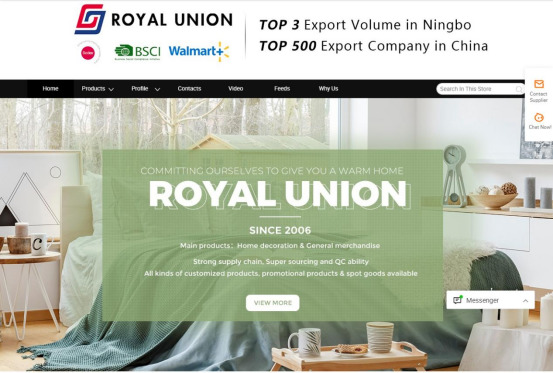
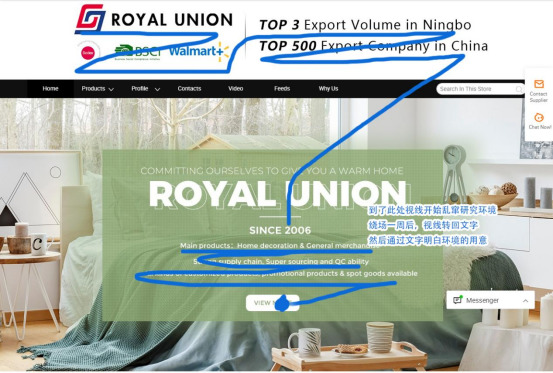
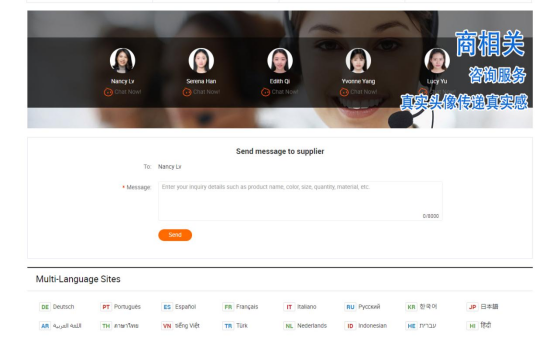
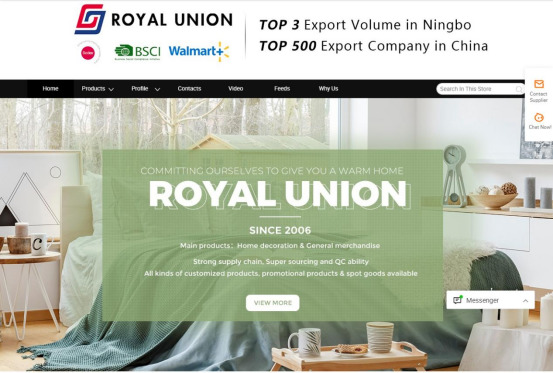
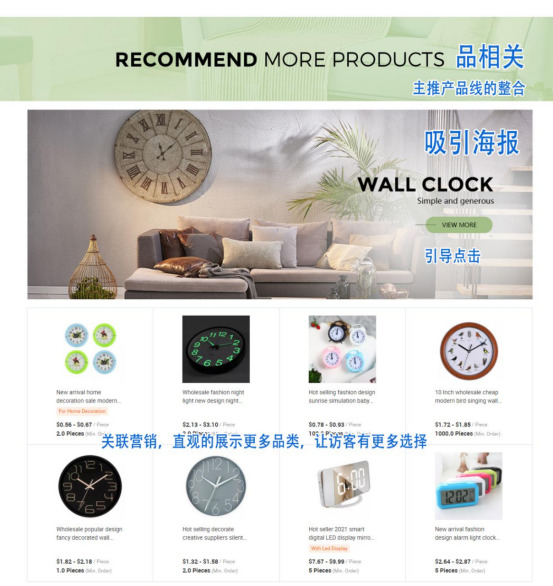
我以点津某合作客户的阿里国际站旺铺首页为例,来进行分析,
我们抛开内容,先大致浏览下面的图片,并思考下,视线是如何移动的。

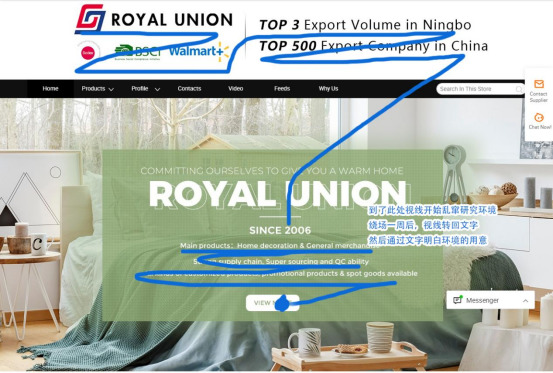
我把蓝线比作我们的视线,绘制视线图如下:

我相信大家的视线也都是这样下来的,为什么呢?
我们带着疑问再来看一个案例,同样的,大家可以观察下自己的视线是如何移动的。

再绘制视线图如下:

我们第一视觉看到的是整个场景的图片,此时我们身处在和谐的氛围中,但是心里有疑惑,产品是什么?
随着视线按照从左到右的阅读顺序推进,第二眼就会看到文字,它直截了当地告诉访客产品是墙上的钟,而不是沙发。
那文字其实就是起到一个正确的指引的作用,再然后我们的视线又跟着文字提到的产品回到左边寻找产品,仔细端详。
视线顺序为:1. 浏览场景 2. 确定产品 3.观察产品
为什么我们的视线会这么规律的移动呢?有以下几点解释:
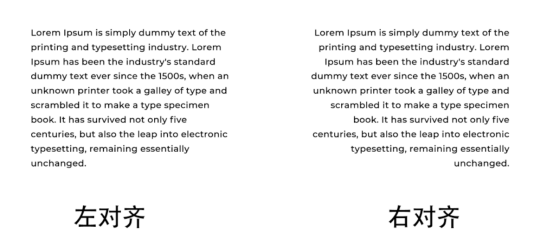
1.受西方文化的影响,如今我们的阅读习惯都是从左到右的,那同一排的内容,必然左边是第一视觉点。
2.视线显然是从上往下的,那对于放在上面的内容,往往我们更希望能用更少的内容更快速地传递信息,就像文章需要标题,标题往往是汇总文章的内容,且通常排版会放在文章的上方。
3.视线会被对比强烈的元素吸引,如面积更大,颜色更突出,更简短的文字等。
而那些不够强烈的,或者说存在感不强的,我们会习惯性的忽略。那换言之,重要的内容我们需要它第一眼就吸引人,对于不太重要的东西,我们需要按照重要性排序,适当的弱化它的版面。
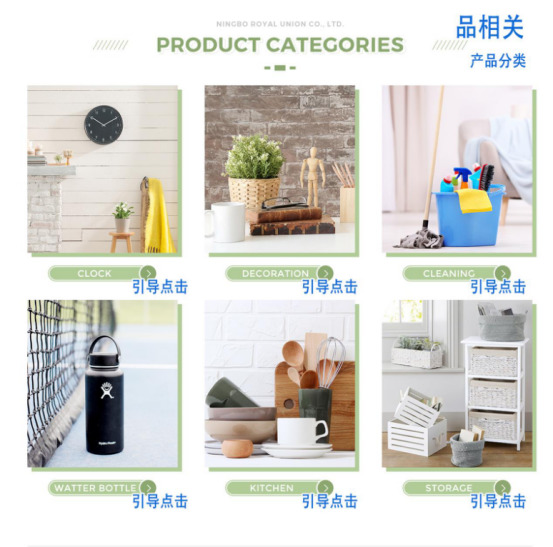
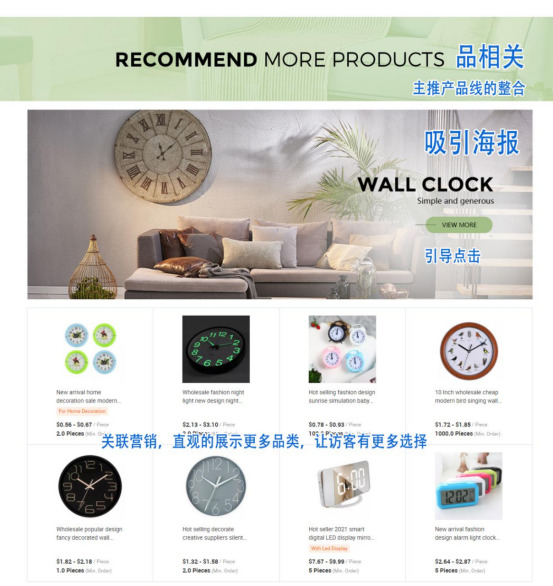
以上这些是对于单个板块的分析,那整个页面必然是一个整体,该如何通过各个版面的布局去做引导呢?同样用这家店铺网页作为例子,






那么现在,我来问大家一个问题哦,为什么客户要来我们这里购物?
无非是和同行相比有优势,那优势体现在哪里?对于To B买家来说,无非是品和商。
所以在页面中我们除了要像To C平台一样要讲品,也要讲商。
所以页面布局中要合理分配品和商的位置,适当做一些穿插。
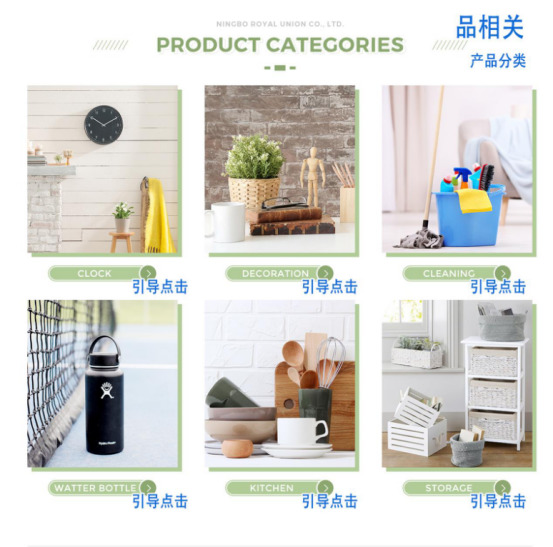
引导客户去点击,进入更多分类页面,看更多的产品品类或进入单个产品的详情页。
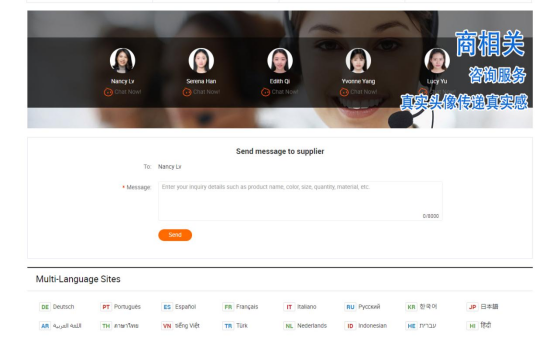
在关于商的部分,可以像大部分的独立站一样,做一个Why Us页出来,
把能体现我们核心竞争力的内容给访客看,植入信任感。
在整体布局时,要考虑的问题是,我想传递给客户哪些信息?
再回到最上面提到的宜家的“设计路线”,我们举一反三,用设计语言代入到网页设计中重新组织文字:入口一般在二楼或者三楼(进入商场前在上去的电梯上已经看了周围许多精美广告)(利用视觉冲击,增加访客页面停留时间并进行气氛烘托引发好奇),
进入后根据路线行走
(访客根据设计好的页面逻辑顺序浏览),
可以经过客厅家居、厨房用品、家庭工作室和办公家具、卧室家具、儿童家具及用品
(产品展示部分,按是否热销是否主推等顺序排列展示),
在此处最后设有餐厅
(页面停留,提供思考的时间,对应到网页中为放一个询盘按钮,把访客的犹豫时间转为让他发送询盘来询问)。
前一部分展示的都是大件商品,如书柜、沙发、床、书桌、餐厅大型用具等等。
(客单价高,利润高,主推产品)
其中各个路段设有快捷路径,方便快速购物。
(设立快捷进入目标产品详情页或询盘入口链接按钮)
总结下来,对于网页设计,用户引导逻辑为,
1. 在重要的位置放上最希望传递给客户的内容;
2. 对重要内容反复强调,加深访客印象;
3. 从上往下按照重要程度依次排序;
4. 将品和商的布局做一些穿插,避免单调;
5. 对希望点击的区域,添加链接和显眼的引导按钮或交互动效
……
页面中的用户体验对于设计来说是一件值得研究的课题,
希望这篇文章能给大家一些启发。