常说设计之道,借鉴与创新并行。网站设计亦是如此,汲取优秀之作的精华,方能绽放独特之花。本文就让我们一同探寻一些网站设计的佳作,从中汲取灵感与智慧。
导航的艺术
导航是网站的指路明灯,一个设计巧妙的导航能够提升网站的易用性和吸引力。除了能提升用户体验之外,优秀的导航也有助于SEO。让我们一睹为快,领略四种独特的导航风格。
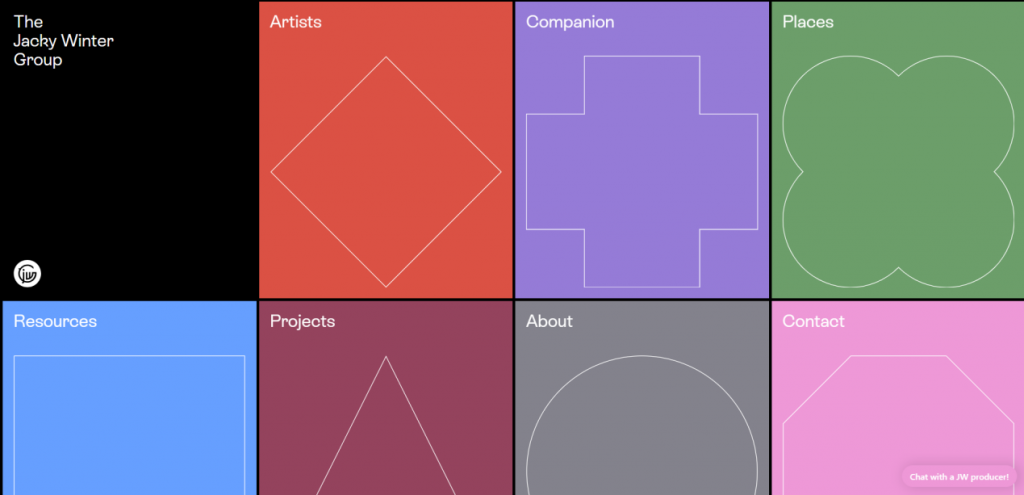
1、便签式全屏导航
这种设计用明亮的色块替代传统的文字菜单,每个色块都是一个导航选项,不仅美观,而且直观。

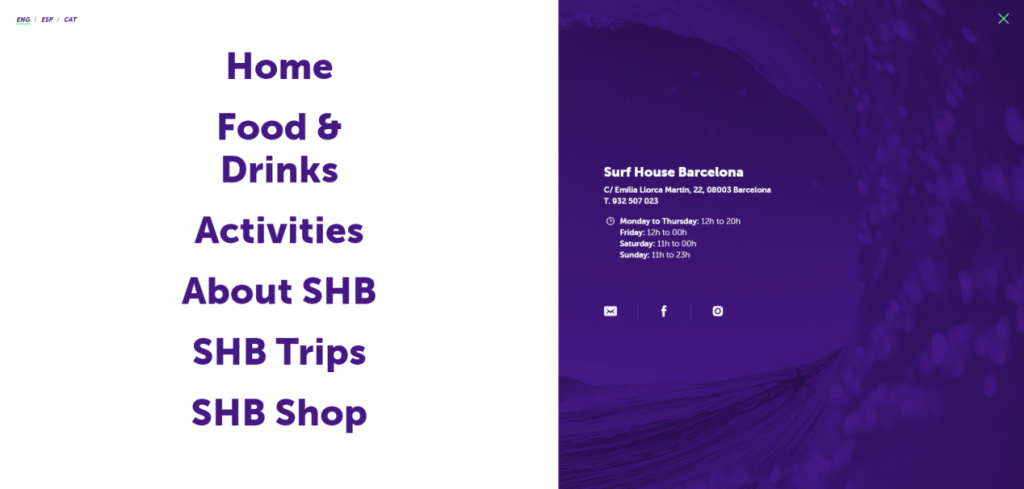
2、汉堡式导航
左上角的汉堡菜单,轻触即展开,这是一种流行的设计手法,它能够在不占用过多空间的情况下提供全面的导航功能。

3、移入式导航
这种导航设计新颖,随着字母O的跳动,导航从顶部向下移入,每个元素横向排列,宽幅全显,提升了用户的互动体验。

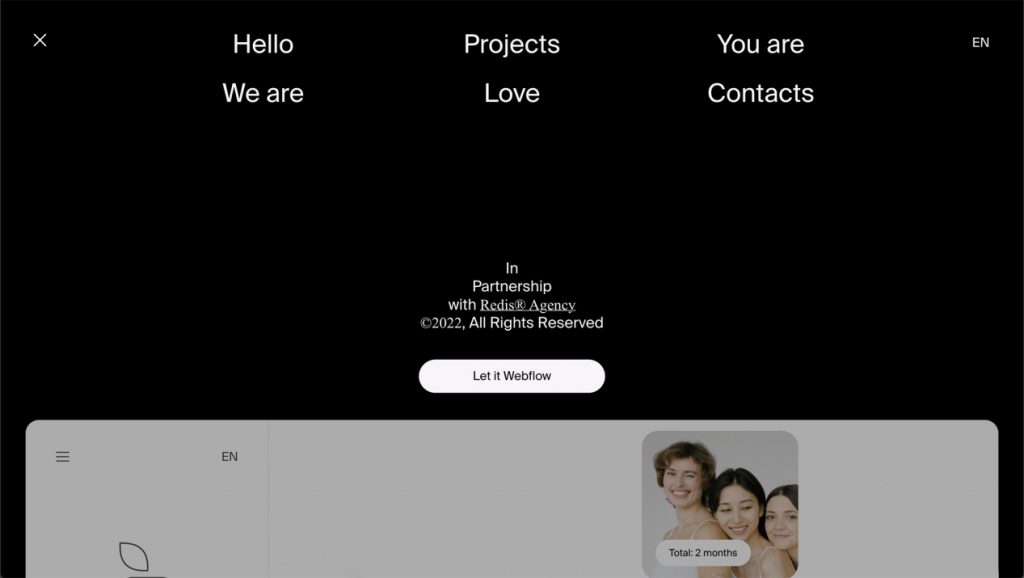
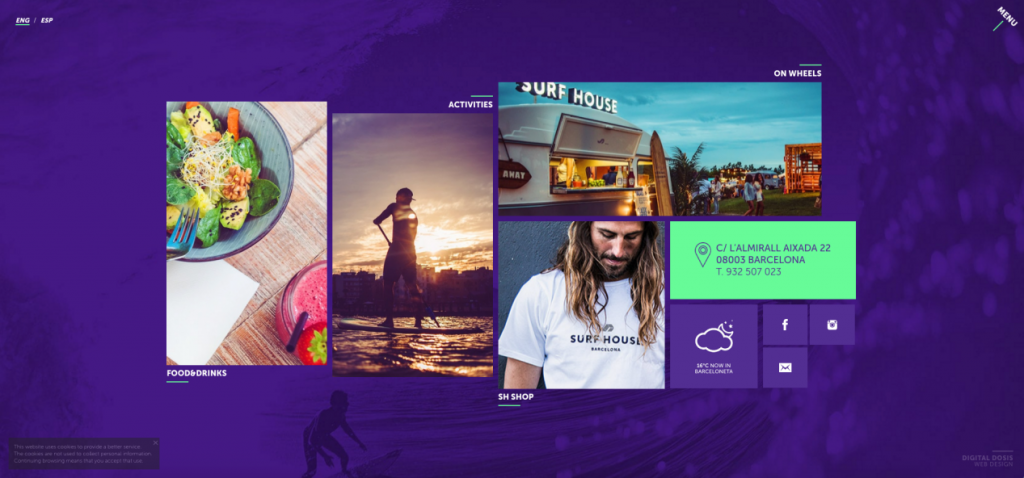
4、封面式导航
这种设计巧妙地隐藏了导航,使用集中的图片作为导航元素,同时在右上角提供了一个汉堡按钮,点击后会出现完整的导航菜单。
http://www.surfhousebarcelona.com/


主视区的魅力
主视区是页面之眼,是网站的视觉焦点,优秀的主视区设计能够第一时间吸引用户的注意力,并清晰地传达网站的核心内容。让我们看看三个案例,如何用主视区打造视觉冲击。
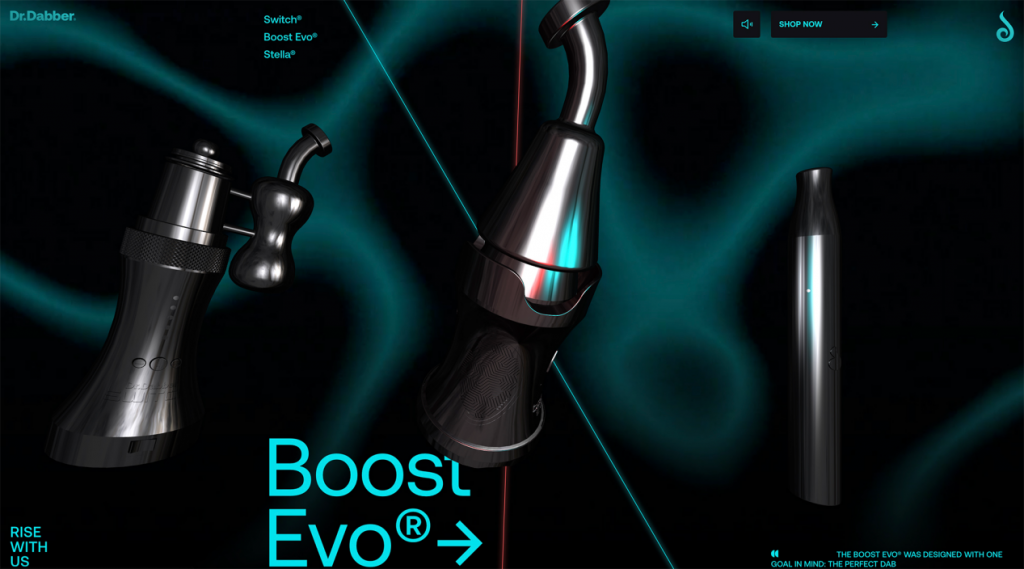
1、Dr.Dabber
3D产品悬浮,鼠标滑过即动,产品展示独具匠心,页面动态浏览,体验非凡。
https://experience.drdabber.com/

2、New York City Time
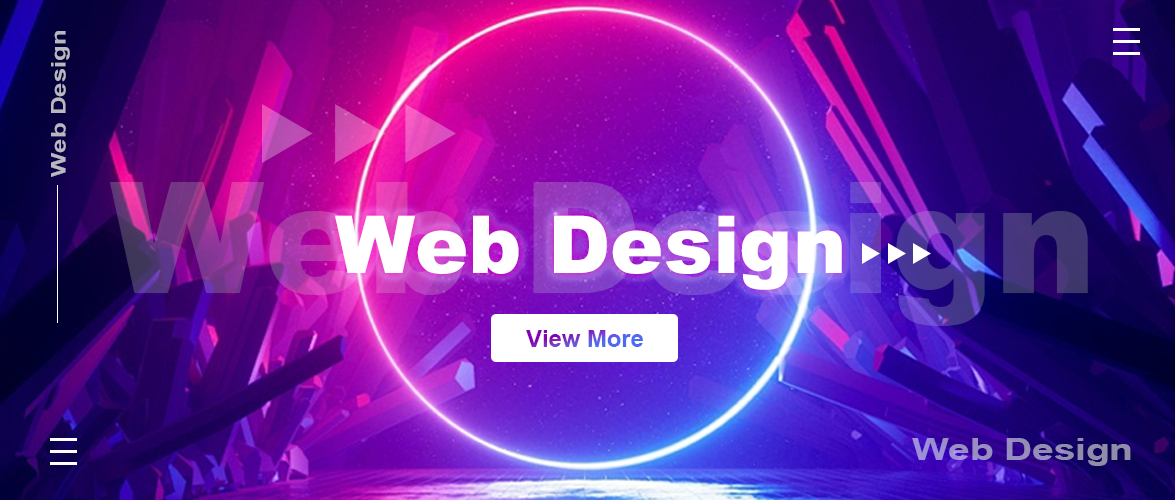
这个网站的主视区使用大面积的重复文字排版,强烈地强调了页面的主题。

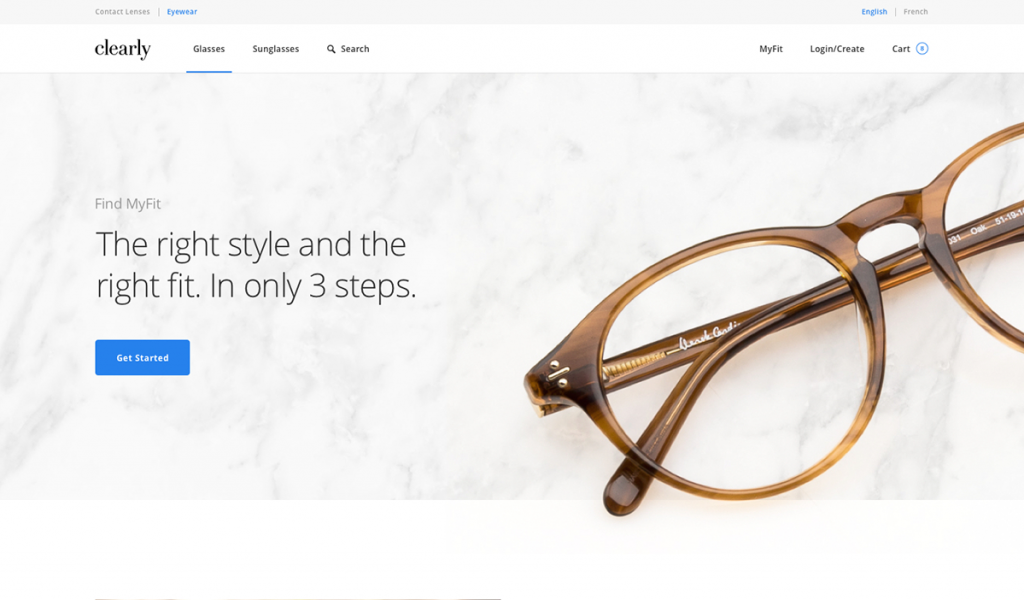
3、Clearly
以高质量摄影照片作为背景,简洁的文案点缀其中,画面大气,尽显设计之美。
https://www.behance.net/gallery/42153005/Clearly

配色之道
配色是网站设计中的关键要素,它能够影响用户的情绪和网站的整体感觉。以下是一些配色参考网站:
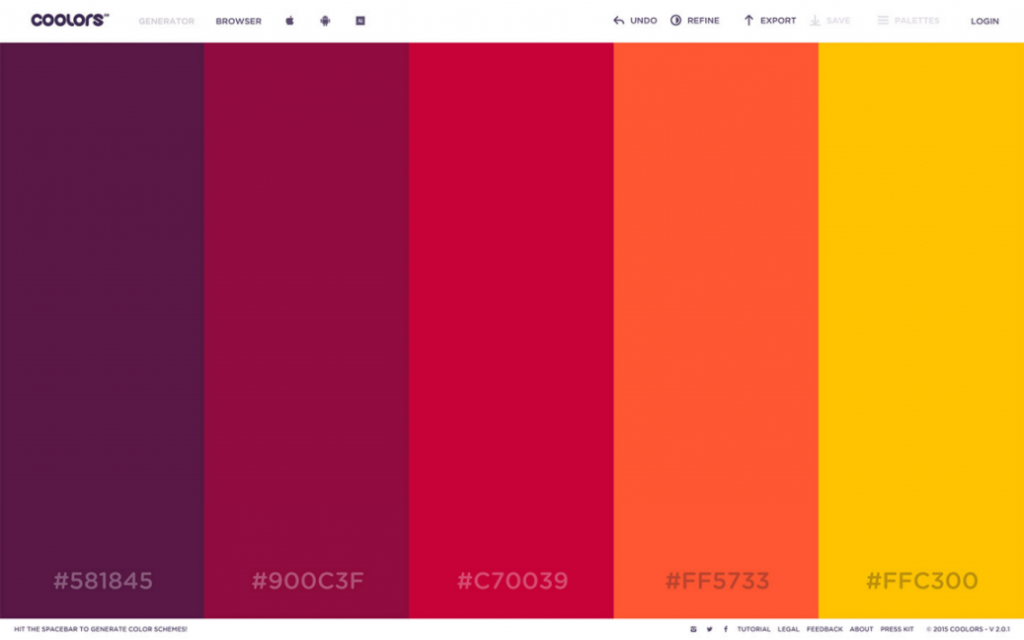
1、Coolors

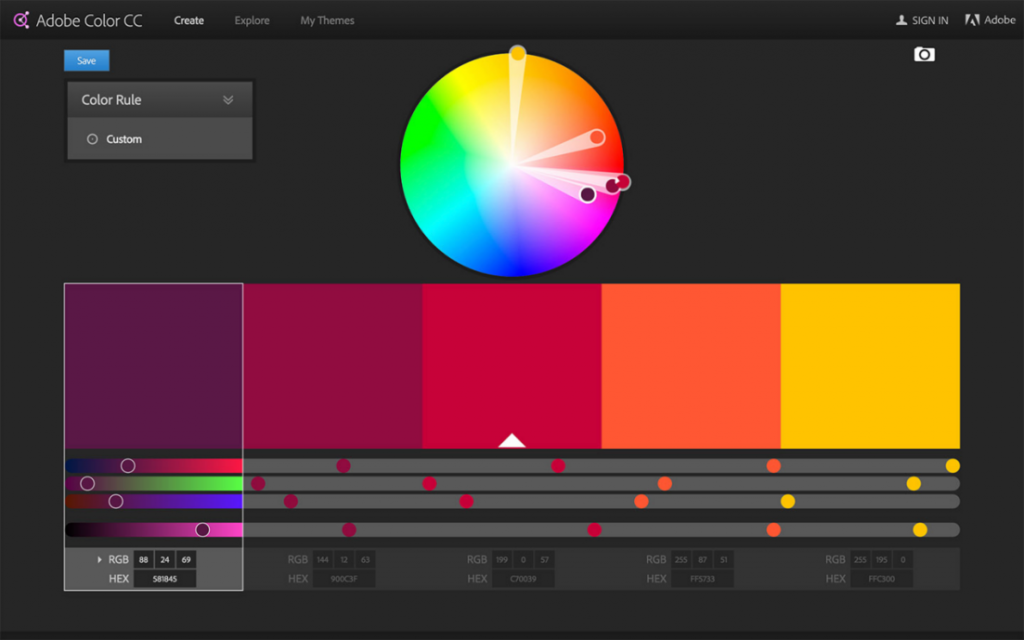
2、Adobe Color CC

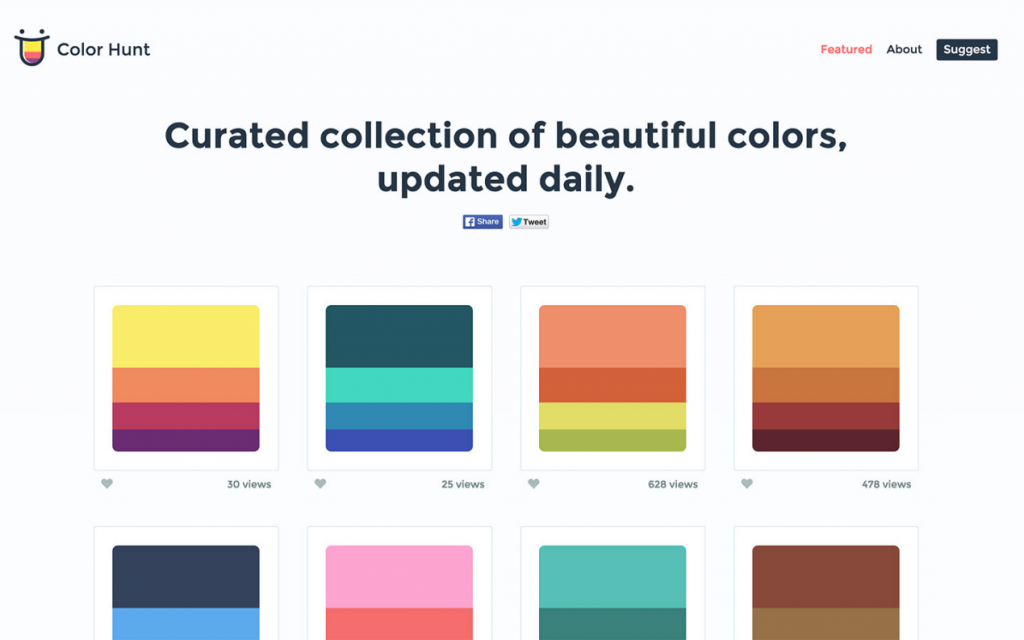
3、Color Hunt

页脚的细节
页脚虽然常常被忽视,但它却是网站设计中不可或缺的一部分。一个设计精良的页脚能够为网站增添最后的点睛之笔。
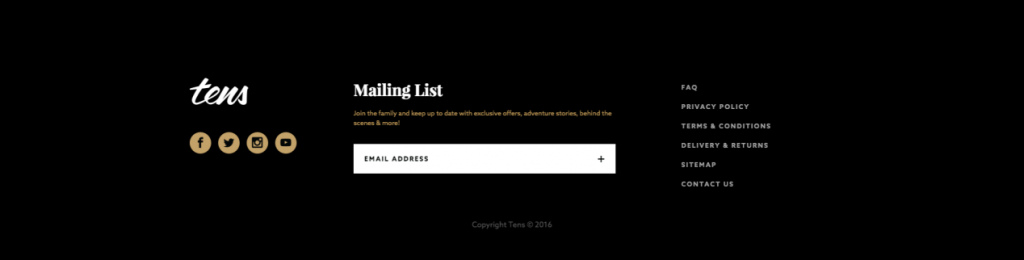
1、tens
这个网站的页脚设计简洁、干净,但信息丰富,展现了良好的排版美学。

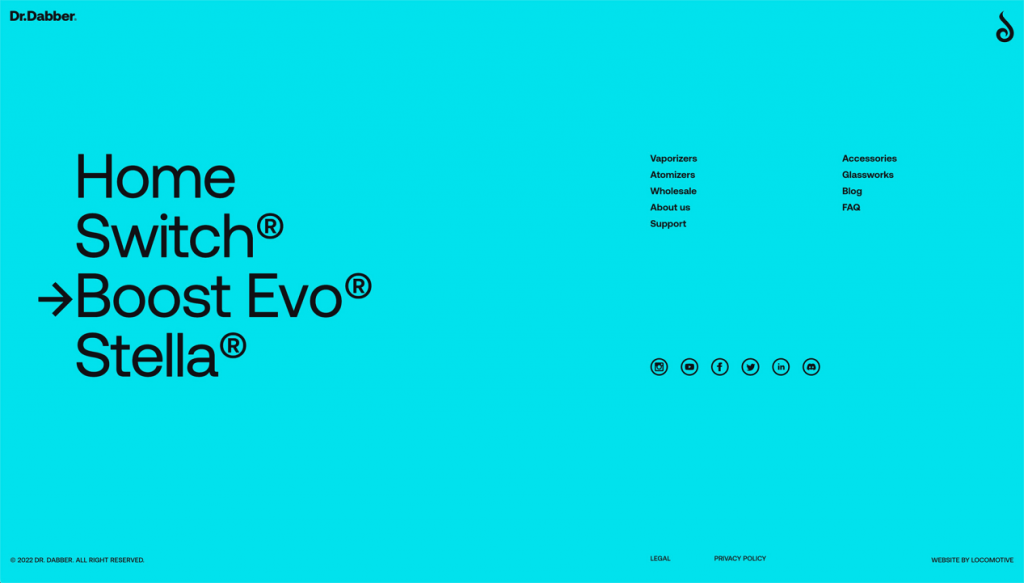
2、Dr.Dabber
增加页脚高度,放大有用链接,背景品牌色,设计感十足。
https://experience.drdabber.com

3、Antoine Lours
在页脚中加入地图元素,对于希望访客亲自前来体验的网站来说,这是一个非常实用的设计。

结束语
希望上述网站的设计思路和手法,能为您未来的网页设计提供一些灵感。在设计之前,深思熟虑,寻找灵感,将有助于激发创造力。愿您能创作出独一无二的优秀作品。