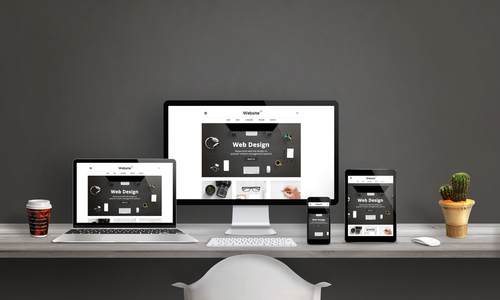
独立网站建站的响应式网站设计(Responsive Web Design),是一种可以让无论任何设备的用户访问同一个页面都返回同一个代码,然后根据屏幕自适应排版和布局的技术。
响应式设计需要注意以下三点:
- 不能禁止搜索引擎抓取CSS,JavaScript以及图片文件,否则搜索引擎无法正常渲染,移动适用性也难以判别。
- 响应式设计页面必须设置viewport,用于告知搜索引擎蜘蛛和浏览器自适应页面排版。
- 应该在页面上加入页面是用于PC和手机的META标注。
现在,基本上所有的搜索引擎都可以支持响应式设计,而且也不需要过多的步骤来进行操作。响应式设计有着显而易见的优势:
- 维护成本低,只需要一套代码就可以进行后端开发和维护。
- 不需要判断设备和浏览器类型,减少了错误的可能性,极大照顾了用户体验。
- 无需转向,提升了页面速度,减少了发送请求的数量。
- 改善了用户的体验,照顾了用户的观感,URL分享与收藏会更方便。
- 外链建设的权重集中在一个网站上,不会分散权重。
- 减少重复抓取,提高索引效率。
响应式设计也同样存在一些问题,列如对前端设计要求高,要对大量的不同操作系统进行优化很麻烦,移动设备由于屏幕大小问题,经常需要隐藏一些内容,但是这些内容同样会占据带宽,很有可能影响下载速度。
但这些问题都不会总体上影响到响应式设计的地位,新建立的网站绝大多数都应该采取响应式设计。